先日、「Laravelを使ったWebサイトのトップページを編集したい」と思ったことをきっかけに、Laravelの概要をchatGPTに教えてもらい、ローカルPCにLaravel環境を構築し、phpMyAdminでのデータベース設定まで行いました。
今回は、welcomeページとは別のページが表示されるように、ビューやコントローラの新規作成、ルーティング設定を行っていきたいと思います。
以下の環境で作業を進めています
OS:Windows10
Apache/2.4.54 (Win64)
Laravel 9.51.0
Composer 2.5.1
node.js 18.14.0
Laravelの初期状態について
前々回にLaravelのローカル環境を構築したのですが、そのあとファイル編集などはしておらず、初期状態になっています。
そのため、ターミナルで以下のコマンドを打ち、表示されたURLでアクセスすると、welcomeページが表示されます。
(Apacheのポート番号は8080に設定しています。)
php artisan serve --port=8080

ここからLaravelプロジェクト内のファイルを編集していき、違う画面が出るようにやっていきたいと思います。
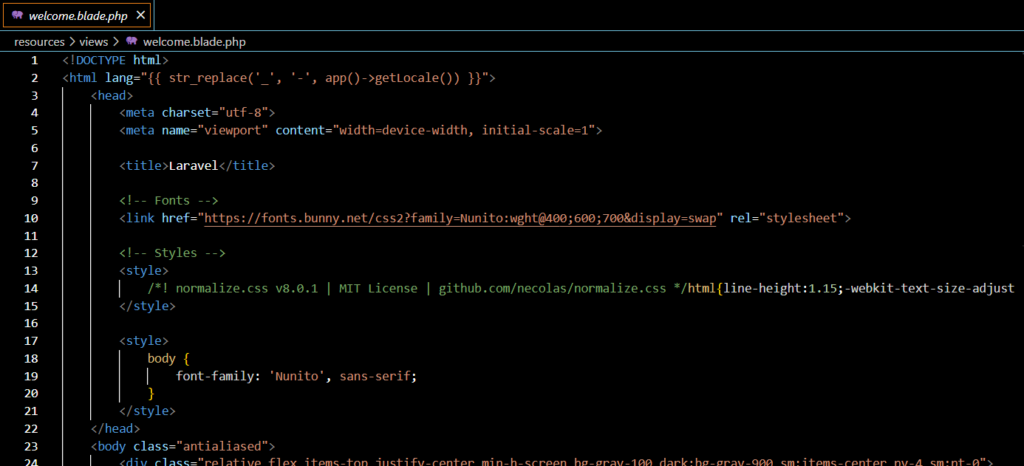
初期画面として表示されたwelcomeページの情報は、Laravelプロジェクトの中にデフォルトで入っている「welcome.blade.php」にあります。

welcome.blade.phpファイルは、resources/viewsにデフォルトで存在しています。

初期状態だと、このwelcome.blade.phpファイルの情報が出力されるようになっているので、別のファイル情報が出力されるように変更していきたいと思います。
viewディレクトリに新規ファイルを作成
resources/viewに以下のファイルを作成します。コマンドを打ったりせず、手動で作ります。
- home.blade.php
- about.blade.php
- contact.blade.php
後々、どのファイルの情報が出力されているか分かりやすくするために、h1タグだけ追加しました。
▼home.blade.php

▼about.blade.php

▼contact.blade.php

コントローラの作成と設定
以下のコマンドを打つと、app/Http/Controllersに「PagesController.php」が自動生成されます。
php artisan make:controller PagesControllerというコマンドを打った後、
[(省略)/app/Http/Controllers/PagesController.php] created successfully.という表示が出ていたら無事に自動生成が行われているはずです。

PagesController.phpファイルを開くと、以下のようなコードが書かれています。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PagesController extends Controller
{
//
}
PagesControllerクラスのところに、viewディレクトリ内に作ったファイルへデータを受け渡すためのコードを書いていきます。
class PagesController extends Controller
{
// Homeを表示
public function getHome(){
return view('home');
}
// Aboutを表示
public function getAbout(){
return view('about');
}
// Contactを表示
public function getContact(){
return view('contact');
}
}これで、home.blade.php, about.blade.php, contact.blade.phpへデータを受け渡す設定ができました。
ルーティングの設定
routesディレクトリ下のweb.php のファイルを見てみると、welcome.blade.phpがトップページとして表示される設定になっています。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
その状態から、先ほどの3つのファイルが表示される設定に変えていきます。
まず、以下のコードを追加して、use宣言を行います。
use App\Http\Controllers\PagesController;次に、welcome.blade.phpに関するところをコメントアウトし、以下の3行をroutes/web.phpに追加します。
Route::get('/', [PagesController::class, 'getHome']);
Route::get('/about', [PagesController::class, 'getAbout']);
Route::get('/contact', [PagesController::class, 'getContact']);php artisan serveコマンドで確認
ここまで、ビューファイルとコントローラを新規作成、ルーティングの設定を行いました。
これで、以下の手順でそれぞれの情報が出力されるようになったはずです。
- ‘/’にアクセスすると、home.blade.phpが出力される
- ‘/about’にアクセスすると、about.blade.phpが出力される
- ‘/contact’にアクセスすると、contact.blade.phpが出力される
以下のコマンドを打ちます。
php artisan serve --port=8080果たして、設定した通りの情報が出力されるのか?



無事、成功しました。

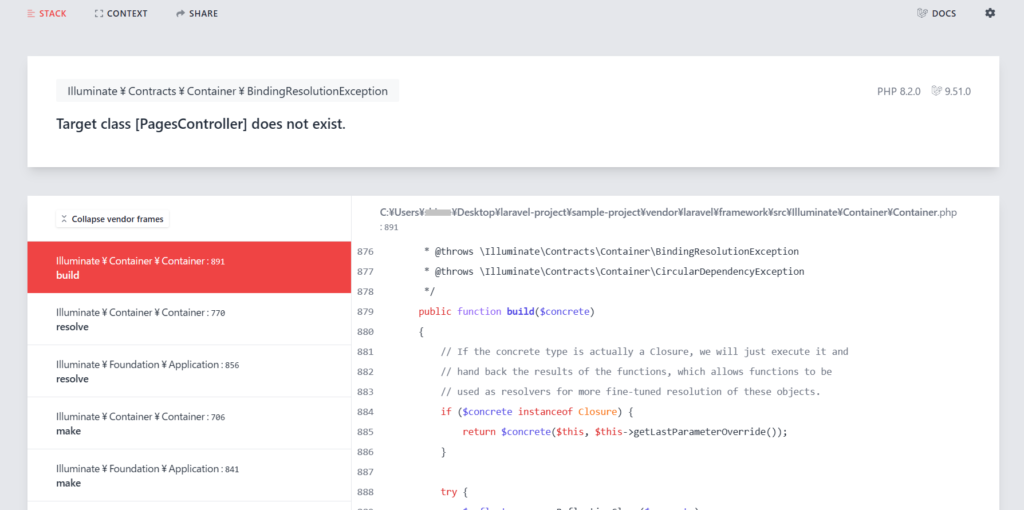
「Target class [○○Controller] does not exist.」エラーに出くわした話
今回、無事に設定した通りのページが表示されるところまで辿り着きましたが、実は、初めてルーティング定義を行ったあとに「Target class [PagesController] does not exist」というエラーが出て、想定したページが表示されないということがありました。

chatGPT曰く、

「Target class [PagesController] does not exist」というエラーメッセージは、Laravelでコントローラを使用するときによく発生するエラーです。このエラーは、Laravelが指定されたコントローラクラスを見つけることができなかったことを示しています。
ということらしいのですが、「Laravelが指定されたコントローラクラスを見つけることができなかった」原因が分からず、難儀しました。
最終的には、以下のブログ記事に出会って解決に漕ぎつきました。

現在、僕はLaravel9でプロジェクト作成をしているのですが、Laravel7以前は以下のようなコードでルーティングの設定が行われていたらしいです。
Route::get('/', 'PagesController@getHome');
Route::get('/about', 'PagesController@getAbout');
Route::get('/contact', 'PagesController@getContact');当初参考にしていたQuiita記事で上記のコードを見つけたのですが、僕はそれがLaravel7でのルーティング設定だと知らずに、そのままコピペして使ってしまいました。

その結果、「Target class [PagesController] does not exist」というエラーが出て、途方に暮れていました。

初心者らしい初歩的なミスって感じ(泣)
Laravel8以降でいろいろ変更があったみたいなので、今後はそういったところも気にしながら作業を進めていきたいと思います。