今回は、「githubpages」というgithubのサービスを使って静的なサイトをWEB公開した話を紹介したいと思います。今回WEB公開したのは、僕が職業訓練生だったときに制作した静的サイトです。
- 職業訓練校のWEB関連のコースに通っている人
- 職業訓練校のWEB関連のコースに興味のある人
- Webデザイナーになりたい人
- 駆け出しWebデザイナー
gitとは
WEBに携わる人の多くが使うことになるであろうツールの1つとして、「git」があります。Wikipediaによると、gitとは以下のようなシステムのことを指します。
プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システム
https://ja.wikipedia.org/wiki/Git
WEBに関する業務をチームで行うときに重宝されるシステムで、同じテキストファイルを複数人が同時に編集しても最終的には1つの成果物にすることができるという便利なシステムです。基本的には無料で使えます。
僕が通っていた職業訓練校では1回もgitを使うことがありませんでしたが、実際に就職してWEB関連の実務に関わるとなると、毎日gitを使うことになります。

また、Google、Microsoft、Twitterなどといった名だたる企業がgitを使って開発を行っており、現代を生きる私たちの多くがgitの恩恵を受けています。
githubとは
Wikipediaでは、githubは以下のような説明で紹介されています。
GitHub(ギットハブ)は、ソフトウェア開発のプラットフォームであり、ソースコードをホスティングする。コードのバージョン管理システムにはGitを使用する。
https://ja.wikipedia.org/wiki/GitHub
つまり、インターネット経由でサーバを借りることによってgitを使ったソフトウェア開発ができるプラットフォームです。git同様、基本的には無料で使えます。

githubは世界中で使われており、9400万人以上の開発者が利用しているようです。
githubpagesとは
そして、今回僕がWEB公開をするために使用したサービスが「githubpages」です。僕が参考にしたブログ記事では以下のように紹介されています。
GitHubから提供されている、静的サイトのホスティングサービスのこと。
https://pengi-n.co.jp/blog/git-githubpages/
実際に使ってみて分かったのですが、githubpagesはgithub内で利用できるため、既にgithubで静的サイトのソースコードの管理をしている人は、30秒でWEB公開をすることができます。
しかし、僕はgithubを使っていなかったので、github上にサイトのデータを上げるということから取り組みました。以下の手順でデータを上げました。
- githubで自分のアカウントを作成
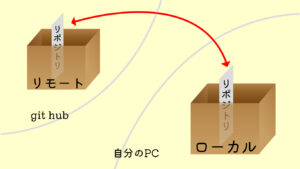
- github上(リモート)で新規リポジトリを作成
- 自分のパソコンの任意の場所(ローカル)に制作したサイトのフォルダを用意
- ローカルフォルダでgit init(gitを初期化)
- リモートのリポジトリとローカルのフォルダを接続
- ローカルのフォルダ内データをリモートへcommit&push

自分のPCに置いているサイトのデータをgithubのリモートリポジトリにプッシュするところまで、以下のブログ記事を参考にして進めていきました。

そのあとは、github上で少し設定を変えるだけで簡単にWEB公開をすることが出来ました。githubpagesでのWEB公開については以下のブログ記事を参考にしました。

WEB公開したサイトとURLについて
今回WEB公開したのは、僕が職業訓練校に通っていたときに制作したポートフォリオサイトです。
html,css,jqueryのみで制作したもので、システムを使っていない静的なWebサイトです。
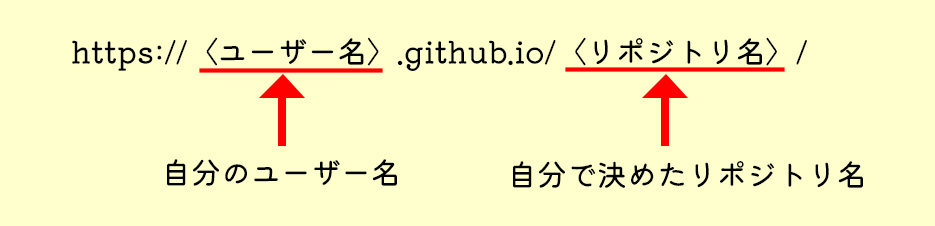
githubpagesでWEB公開をすると、以下のURLでサイトへ訪問できるようになります。

そして、僕のポートフォリオサイトは以下のURLで訪問できるようになりました。
簡単に、無料で、しかもスッキリしたURLでWEB公開ができました。
以上が、「githubpagesで静的サイトをWEB公開」した話でした。
これからWEB関連の実務に携わるという人は、試しにgithubpagesでのWEB公開をやってみると、gitを使う練習にもなって良い経験になるんじゃないかと思います。


