今回は、「scssファイルに書いたものをcssに変換し、新規のcssファイルをcssフォルダ内に書き出す」ということを行っていきたいと思います。
Visual Studio Codeをダウンロード
私事ながら自宅で使うパソコンをDellのPCからmacbookProに変えたので、Visual Studio Codeをダウンロードするところから始めました。

テキストエディタにVisual Studio Code(以下、vsCode)を選んだ理由は、vsCodeには今回行いたい「SCSSからCSSへのコンパイルを自動で行う」という拡張機能が備わっているからです。
拡張機能「Live Sass Compiler」をインストール
vsCodeをダウンロードし、vsCode全体を日本語表記に変更した後、拡張機能の検索バーで「live sass compiler」と検索をかけます。
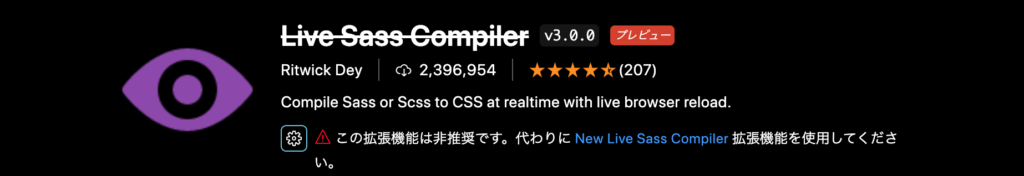
すると、1番目に以下のものが出てきます。

よく見ると、これは古いものらしく、今は新しいLive Sass Compilerをインストールしたいといけないようです。
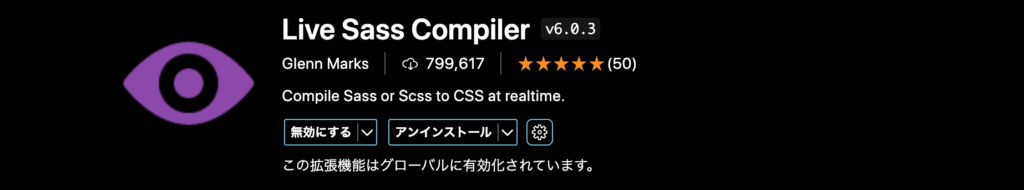
なので、2番目に出たきた方をインストールしました。

インストールすると、もともと「インストール」というボタンになっていたところが「アンインストール」という表示に変わります。
実際にコンパイルしてみる
無事、SCSSをCSSに自動変換する拡張機能がインストールされたみたいなので、作業を進めたいフォルダをvsCodeで開き、scssフォルダとstyle.scssファイルを作成します。
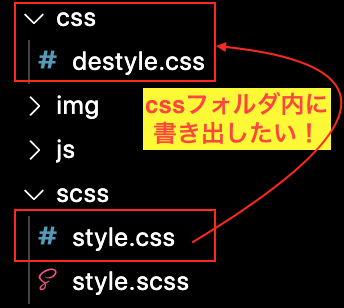
今回の目的は「scssファイルに書いたものをcssに変換し、新規のcssファイルをcssフォルダ内に書き出す」ことなので、style.scssがcssフォルダ内にstyle.cssファイルとして書き出されるかどうかを見ていきたいと思います。

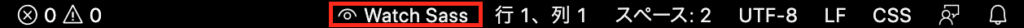
scssファイルの存在するプロジェクトを開いていると、vsCodeの一番下部分に「Watch Sass」という表記が出てきます。

それをクリックすると、表記が「Watching…」に変わり、vsCodeのLive Sass Compilerが動き出します。
「書き出し完了」を意味する「Generated」が出てくれば、エラーなどが起こらず無事にコンパイルされてことが分かります。

「Generated」の後の行を見ると、scss/style.cssと書かれていますが、これは「scssフォルダの中にstyle.cssが書き出されたよ」ということを表しています。
どこに書き出されたのか?
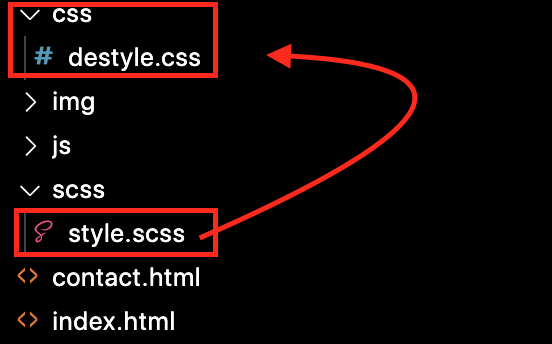
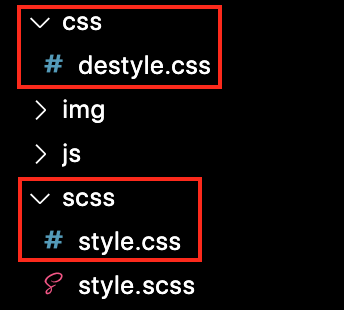
フォルダ構成を見ると、scssフォルダにstyle.cssが書き出されてしまっていて、cssフォルダには元々あったdestyle.cssしかないようです。

つまり、書き出したい場所には書き出せていなかったようです。
繰り返しになりますが、今回の目的は「scssファイルに書いたものをcssに変換し、新規のcssファイルをcssフォルダ内に書き出す」ことです。

書き出し先の変更が必要なので、vsCodeの設定を変えることにしました。
書き出し先の変更(settings.jsonで編集)
vsCode内の歯車マークから「設定」ページを開くと、「設定の検索」が出来るので、そこに「compile」と検索をかけてみました。
すると、Live Sass Compile関連の項目がいくつか出てきたので、そこに表示されている「settings.jsonで編集」をクリック。
settings.jsonにはデフォルトで10行程度のコードが書かれているので、その後に以下のコードを追加します。
デフォルトのコード ,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
}
]コードは以下のブログ記事を参考にしたものです。(ほぼコピペ)

コンパイルして作成されるファイルは、「.css」という拡張子でcssフォルダ内に保存されることが定められました。
settings.jsonに上記のコードを追加したら保存して、再度書き出しを行います。
再チャレンジ
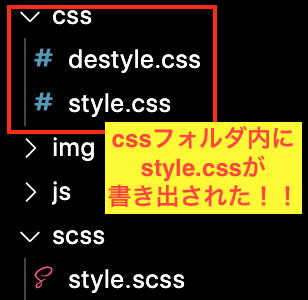
先程scssフォルダ内に作成されたstyle.cssは削除し、「Watch Sass」をクリック。すると、cssフォルダ内にstyle.cssが新規作成されました。

無事に「scssファイルに書いたものをcssに変換し、新規のcssファイルをcssフォルダ内に書き出す」という目的が達成されました。
これで今後は、設定をいじらない限り、scssファイルはcssフォルダ内に書き出されることになりました。
今回、scssをcssにコンパイルする設定の作業をやってみた理由は、勤務先での新規案件でscssを使ったコーディングをするときに実施する機会があって、同じことを家でもやってみようと思ったからです。
今後も仕事で経験したことを本ブログでアウトプットしていこうと思います。